ПОЗНАВАТЕЛЬНОЕ Сила воли ведет к действию, а позитивные действия формируют позитивное отношение Как определить диапазон голоса - ваш вокал Игровые автоматы с быстрым выводом Как самому избавиться от обидчивости Противоречивые взгляды на качества, присущие мужчинам Вкуснейший "Салат из свеклы с чесноком" Натюрморт и его изобразительные возможности Применение, как принимать мумие? Мумие для волос, лица, при переломах, при кровотечении и т.д. Как научиться брать на себя ответственность Зачем нужны границы в отношениях с детьми? Световозвращающие элементы на детской одежде Как победить свой возраст? Восемь уникальных способов, которые помогут достичь долголетия Классификация ожирения по ИМТ (ВОЗ) Глава 3. Завет мужчины с женщиной Оси и плоскости тела человека - Тело человека состоит из определенных топографических частей и участков, в которых расположены органы, мышцы, сосуды, нервы и т.д.
| Обзор основных элементов Windows Forms и их свойств
Содержание
1 Создание проекта Windows forms С++ в среде Microsoft Visual Studio 2013. 2 2 Обзор основных элементов Windows Forms и их свойств 16 2.1 Элемент Form.. 17 2.2 Элемент Button. 19 2.3 Элемент TextBox. 20 2.4 Элемент RichTextBox. 21 2.5 Элемент Label 23 2.6 Элемент RadioButton. 24 2.7 Элемент CheckBox. 25 2.8 Элемент numericUpDown. 27 2.9 Элемент DataGridView.. 28 2.10 Элемент Chart 30 2.11 Элемент GroupBox. 31 2.12 Полезные классы и методы.. 32 3 Примеры решения типовых задач. 34 3.1 Работа с матрицами. 34 3.2 Построение графика функции. 38
1 Создание проекта Windows forms С++ в среде Microsoft Visual Studio 2013 Windows Forms ‑ интерфейс программирования приложений (API), отвечающий за графический интерфейс пользователя и являющийся частью Microsoft .NET Framework. Данный интерфейс упрощает доступ к элементам интерфейса Microsoft Windows за счет создания обёртки для существующего Win32 API в управляемом коде. Причем управляемый код ‑ классы, реализующие API для Windows Forms, не зависят от языка разработки. То есть программист одинаково может использовать Windows Forms как при написании ПО на C#, С++, так и на VB.Net, J# и др. Для создания проекта Windows Forms С++ в среде Microsoft Visual Studio 2013 выполните File>New>Project… (рисунок 1.1).
Рисунок 1.1 – Создание нового проекта В открывшемся окне выберите CLR Empty Project (рисунок 1.2). Дайте имя проекту и укажите директорию, где он будет храниться (рисунок 1.3).
Рисунок 1.2
Рисунок 1.3
Нажмите кнопку ОК, после чего вы должны будете увидеть только что созданный пустой проект (рисунок 1.4).
Рисунок 1.4 – Пустой проект После этого выполните Project>Add New Item… (рисунок 1.5)
Рисунок 1.5
И в открывшемся окне выберите во вкладке слева Installed>Visual C++>UI>Windows Forms (рисунок 1.6).
Рисунок 1.6 – Добавление компонента Windows Forms в проект Проект должен иметь вид, показанный на рисунке 1.7.
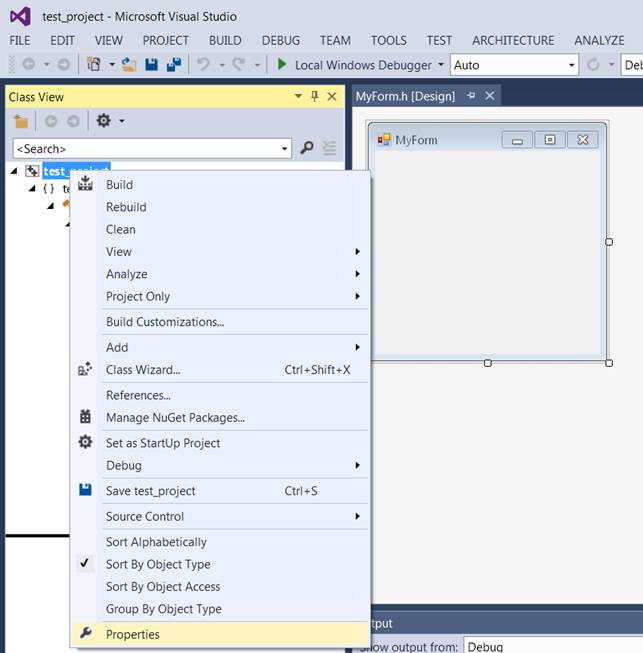
Рисунок 1.7 – Дизайнер проекта После этого на панели слева (вкладка Solution Explorer или Class View(рисунок 1.8)) вызовите контекстное меню, кликнув правой кнопкой мыши по имени проекта, и выберите Properties (рисунок 1.9).
Рисунок 1.8 ‑ Solution Explorer
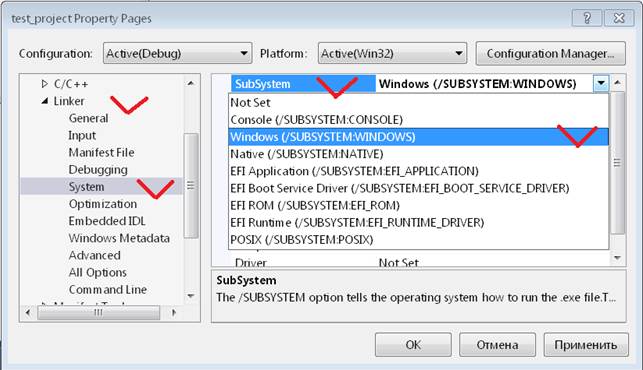
Рисунок 1.9 В открывшемся окне выполните: Linker>System>SubSystem> Windows(/SUBSYSTEM:WINDOWS) (рисунок 1.10).
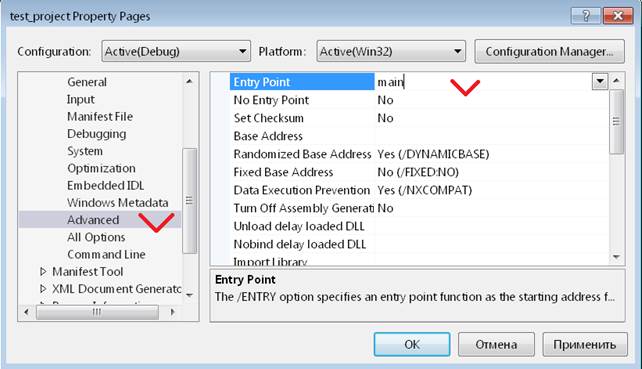
Рисунок 1.10 Перейдите на Linker>Advanced>Entry Point и задайте имя точки входа в приложение (главной функции) (рисунок 1.11).
Рисунок 1.11 – Установка точки входа в приложение После этого перейдите в Solution Explorer и откройте главный исходный файл Windows Forms компонента, который мы добавили ранее (MyForm.cpp по умолчанию). Открыть файл можно двойным кликом по нему (рисунок 1.12)
Рисунок 1.12 Вставьте в файл следующий код (рисунок 1.13). using namespace System; using namespace System::Windows::Forms;
[STAThread] void main(array<String^>^ arg) { Application::EnableVisualStyles(); Application::SetCompatibleTextRenderingDefault(false);
test_project::MyForm form; //нужно указать имя своего проекта (а не test_project) Application::Run(%form); } Обратите внимание на то, что test_project имя проекта данное нами в самом начале.
Рисунок 1.13 После этого можно запустить наш проект на выполнение (клавиша f5 по умолчанию). Результат на рисунке 1.14.
Рисунок 1.14 – Пустой проект Windows Forms Для добавления и использования в нашем проекте дополнительных файлов (для разделения интерфейсной и логической частей, например) воспользуемся Solution Explorer-ом. Выполните Header Files>Add>New Item… (рисунок 1.15) и выберите Installed>Visual C++>Code>Header File(.h)
Рисунок 1.15
Рисунок 1.16 После этого файл станет частью проекта (рисунок 1.17). Аналогично можно добавлять и *.cpp файлы, в этом случае вместо Header Files, стоит выбрать Source Files.
Рисунок 1.17 Для работы с добавленными заглавными файлами, их нужно подключить в заглавный файл проекта. Открыть заглавный файл проекта можно, вызвав контекстное меню на дизайнере проекта и выбрав пункт View Code (рисунок 1.18), после чего в самом верху подключить наш заглавный файл (рисунок 1.19), например, так: #include "Header.h".
Рисунок 1.18
Рисунок 1.19 Подключить данный заглавный файл нужно также в *.cpp файл, который предположительно предписан этому заглавному файлу. Для работы с дизайнером Windows Forms нам потребуются панели Properties и Tool Box, обычно расположены справа от дизайнера (рисунок 1.20).
Рисунок 1.20 – панели Properties и Tool Box Если они отсутствуют, то их можно вызвать, выполнив View>Tool Box для Tool Box (рисунок 1.21) и View>Other Windows> Properties Window для Properties (рисунок 1.22).
Рисунок 1.21
Рисунок 1.22
Обзор основных элементов Windows Forms и их свойств Windows Forms предоставляет широкий спектр элементов, которые условно можно разделить на два типа: интерфейсные – те которые видны пользователю и с которыми он может работать непосредственно (разного рода кнопки, панели, таблицы) и служебные – те, что выполняют определенные задачи и вызываются путем взаимодействия пользователя с интерфейсными элементами (диалоги, таймеры, адаптеры). Перед использованием элемент должен быть помещен на форму (обычно при помощи drag&drop или как его называют «перетаскивание»), за исключением самого элемента формы (элемент форма создается автоматически при создании проекта см. раздел 1). Все элементы Windows Forms находятся на панели Toolbox (рисунок 2.1).
Рисунок 2.1 – Панель элементов (Toolbox) Каждый элемент содержит свой набор свойств и событий. Большинство из них повторяются для всех элементов (являются универсальными). Свойствов объектно-ориентированном программировании ‑ способ доступа к внутреннему состоянию объекта, имитирующий переменную некоторого типа. Событие в объектно-ориентированном программировании — это сообщение, которое возникает в различных точках исполняемого кода при выполнении определённых условий. События предназначены для того, чтобы иметь возможность предусмотреть реакцию программного обеспечения. Все свойства элемента находятся на панели Properties и меняются вручную или выбираются из списка (рисунок 2.2), а события на панели Properties, вкладка Events (рисунок 2.3).
Элемент Form Представляет окно или диалоговое окно, которое составляет пользовательский интерфейс приложения (рисунок 2.4).
Рисунок 2.4 – Элемент Form Основные свойства (таблица 2.1). Таблица 2.1 – Основные свойства элемента Form
Основные события (таблица 2.2). Таблица 2.2 – Основные события элемента Form
Элемент Button Представляет элемент управления Windows "Кнопка". Находится в группе элементов Common Controls (рисунок 2.5).
Рисунок 2.5 – Элемент Button Основные свойства (таблица 2.3). Таблица 2.3 – Основные свойства элемента Button
Основные события (таблица 2.4). Таблица 2.4 – Основные события элемента Button
Элемент TextBox Отображает элемент управления текстовым окном для ввода данных пользователем. Находится в группе элементов Common Controls (рисунок 2.6).
Рисунок 2.6 – Элемент TextBox Основные свойства (таблица 2.5). Таблица 2.5 – Основные свойства элемента TextBox
Основные события (таблица 2.6). Таблица 2.6 – Основные события элемента TextBox
Элемент RichTextBox Предоставляет элемент управления полем форматированного текста Windows. Находится в группе элементов Common Controls (рисунок 2.7).
Рисунок 2.7 – Элемент RichTextBox Основные свойства (таблица 2.7). Таблица 2.7 – Основные свойства элемента RichTextBox
Основные события (таблица 2.8). Таблица 2.8 – Основные события элемента RichTextBox
Элемент Label Представляет стандартную надпись Windows. Находится в группе элементов Common Controls (рисунок 2.8).
Рисунок 2.8 – Элемент Label Основные свойства (таблица 2.9). Таблица 2.9 – Основные свойства элемента Label
Основные события (таблица 2.10). Таблица 2.10 – Основные события элемента Label
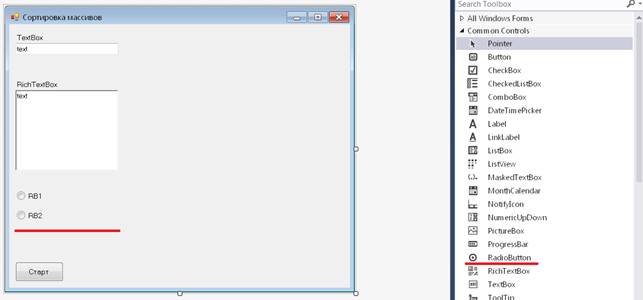
Элемент RadioButton Представляет переключатель, который пользователь может устанавливать (выбирать), но не снимать (отменять выбор). Находится в группе элементов Common Controls (рисунок 2.9).
Рисунок 2.9 – Элемент RadioButton Основные свойства (таблица 2.11). Таблица 2.11 – Основные свойства элемента RadioButton
Основные события (таблица 2.12). Таблица 2.12 – Основные события элемента RadioButton
Элемент CheckBox Представляет элемент управления — флажок, который пользователь может устанавливать и снимать. Находится в группе элементов Common Controls (рисунок 2.10).
Рисунок 2.10 – Элемент CheckBox Основные свойства (таблица 2.13). Таблица 2.13 – Основные свойства элемента CheckBox
Основные события (таблица 2.14). Таблица 2.14 – Основные события элемента CheckBox
Элемент numericUpDown Представляет регулятор Windows (также известный как элемент управления "вверх-вниз"), отображающий числовые значения. Находится в группе элементов Common Controls (рисунок 2.11).
Рисунок 2.11 – Элемент numericUpDown Основные свойства (таблица 2.15). Таблица 2.15 – Основные свойства элемента numericUpDown
Основные события (таблица 2.16). Таблица 2.16 – Основные события элемента numericUpDown
Элемент DataGridView Элемент, который отображает данные в табличном виде. Находится в группе элементов Data (рисунок 2.12).
Рисунок 2.12 – Элемент DataGridView Основные свойства (таблица 2.17). Таблица 2.17 – Основные свойства элемента DataGridView
Каждая колонка имеет ряд собственных свойств (таблица 2.18). Таблица 2.18 – Основные свойства колонок элемента DataGridView
Основные события (таблица 2.19). Таблица 2.19 – Основные события элемента DataGridView
Элемент Chart Элемент, который используется для построения разного вида диаграмм и графиков. Находится в группе элементов Data (рисунок 2.13).
Рисунок 2.13 – Элемент Chart Основные свойства (таблица 2.20). Таблица 2.20 – Основные свойства элемента Chart
Элемент GroupBox Представляет собой элемент управления Windows, который отображает рамку вокруг группы элементов управления и, необязательно, заголовок над ней. Находится в группе элементов Containers (рисунок 2.14).
Рисунок 2.14 – Элемент GroupBox Основные свойства (таблица 2.22). Таблица 2.22 – Основные свойства элемента GroupBox
Основные события (таблица 2.23). Таблица 2.23 – Основные события элемента GroupBox
Полезные классы и методы Convert Преобразует значение одного базового типа данных к другому базовому типу данных. Основные методы: ToDouble(Value) – преобразует Value в действительное число типа double. ToInt32(Value) – преобразует Value в целое число. ToString(Value) – преобразует Value в объект String (фактически в строку). Исключения: FormatException – недопустимые значения в Value (например, буквы в методе ToInt32). OverflowException – переполнение разрядной сетки. Пример: Convert::ToInt32("123");
Math Предоставляет константы и статические методы для тригонометрических, логарифмических и иных общих математических функций. Основные методы: Те же методы что и функции в библиотеке math.h, отличием является лишь способ записи и вызова. Пример: double GetLeftBaseRadianAngle() { double sinX = 0.5; return Math::Round( Math::Asin( sinX ), 2 ); } Помимо функций в данном классе есть две математических константы: E и PI, которые возвращают числа е и π соответственно. Пример: Math::E;
TryParse Преобразует строковое представление числа в эквивалентное ему целое число, число двойной точности с плавающей запятой и др. в зависимости от вызова. Возвращает значение, указывающее, успешно ли выполнено преобразование. Пример: if (!Double::TryParse(Convert::ToString(GridArray->CurrentCell->Value), value)) MessageBox Отображает окно сообщения, в котором могут содержаться текст, кнопки и символы, которые информируют пользователя и дают ему указания. Основные методы: Show(String, String) - отображает окно сообщения с указанными текстом и заголовком. Пример: if (!Double::TryParse(Convert::ToString(GridArray->CurrentCell->Value), item)){ MessageBox::Show("Введите действительное число","Ошибка"); }
|