ПОЗНАВАТЕЛЬНОЕ Сила воли ведет к действию, а позитивные действия формируют позитивное отношение Как определить диапазон голоса - ваш вокал Игровые автоматы с быстрым выводом Как самому избавиться от обидчивости Противоречивые взгляды на качества, присущие мужчинам Вкуснейший "Салат из свеклы с чесноком" Натюрморт и его изобразительные возможности Применение, как принимать мумие? Мумие для волос, лица, при переломах, при кровотечении и т.д. Как научиться брать на себя ответственность Зачем нужны границы в отношениях с детьми? Световозвращающие элементы на детской одежде Как победить свой возраст? Восемь уникальных способов, которые помогут достичь долголетия Классификация ожирения по ИМТ (ВОЗ) Глава 3. Завет мужчины с женщиной Оси и плоскости тела человека - Тело человека состоит из определенных топографических частей и участков, в которых расположены органы, мышцы, сосуды, нервы и т.д.
| Создание контуров объектов рисунка 12
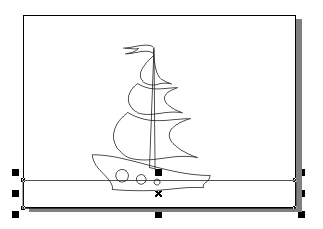
Тема: Создание простого рисунка. Работа с инструментами Цель лабораторной работы:освоить технологию работы по созданию изображения с помощью различных инструментов. Задачи: · Научиться создавать контуры объектов рисунка различными инструментами; · Научиться придавать заливки объектам рисунка; · Научиться задавать обводки объектам рисунка. В процессе выполнения данной лабораторной работы вы создадите изображение:
Создание контуров объектов рисунка Контур – это геометрическое понятие: он не имеет толщины и цвета.
Задание 1: Подготовить новый документ для работы.
Для этого: 1. Запустить CorelDraw12 (если не запущен); 2. Создать новый документ; 3. Задать альбомную ориентацию листа; 4. Проверить, что выбран режим просмотра Enhanced (Улучшенный), путем выполнения последовательности команд: Выберите пункт главного меню View (Вид) и в появившемся меню выберите пунктEnhanced (Улучшенный).
Задание 2: Нарисуйте контур лодки.
Для этого: 1. Воспользуйтесь инструментомPolyline (Ломаная) 2. Выберите на панели инструментов инструмент Polyline (Ломаная)
Курсор примет вид:
3. Щелкните левой кнопкой мыши в любом месте рабочего листа, отпустите кнопку и переместите курсор на новое место и щелкните левой кнопкой мыши – прямая линия тянется за курсором:
4. Опять переместите курсор на новое место и снова щелкните левой кнопкой мыши:
Инструмент Polyline (Ломаная) 5. Продолжите рисовать линии до получения следующего контура:
6. Подведите курсор к точке, которую вы нарисовали первой и курсор примет вид:
7. Не смещая положения курсора, щелкните левой кнопкой мыши и контур замкнется. После этого не нажимайте никаких кнопок! Вот что у вас должно получиться:
Задание 3: Придать плавные формы контуру лодки.
Для этого: 1. Выберите инструмент Shape(Форма) Этот инструмент позволяет редактировать форму объектов. То есть готовый контур в любой момент можно отредактировать: изменить размещение узлов и кривизну сегментов. После того как вы выбрали инструмент, контур лодки принял вид:
2. Установите курсор в положении как на рисунке:
3. Нажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор по диагонали вправо и вниз - появится рамка в виде синей пунктирной линии. 4. Продолжайте перемещать курсор, пока рамка не охватит весь контур:
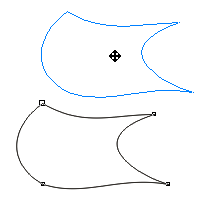
5. В конце отпустите кнопку мыши и после этого не нажимайте никаких кнопок - объект примет следующий вид:
Таким образом, вы выделили все узлы. Черные квадратики – это узлы, линии между узлами – сегменты.
Для того чтобы сделать линии плавными, нужно преобразовать их в кривые: 1. Подведите курсор к верхнему левому узлу и щелкните на нем правой кнопкой мыши. 2. В появившемся меню выберите пункт To Curve (В кривые). Таким образом, вы преобразовали все сегменты объекта в кривые:
Объект примет следующий вид:
3. Захватите курсором маленький черный квадратик (управляющая точка) и переместите его, как показано на рисунке:
За управляющей точкой потянулась управляющая линия в виде синей пунктирной линии. 4. Переместите еще одну управляющую линию как на рисунке:
5. Аналогичным образом поочередно выделяйте узлы и изменяйте форму всех остальных сегментов:
Задание 4: Назовите этот объект «Лодка». Для этого: Воспользуйтесь докером Object Manager (Диспетчер объектов), который отображает древовидную структуру страниц, слоев и объектов и позволяет управлять ими. 1. Вызовите на экран докер Object Manager(Диспетчер объектов) (если его нет) последовательностью команд: Пункт главного меню Window (Окно) -> пункт меню Dockers (Докеры) -> Object Manager(Диспетчер объектов); Вид окна диспетчера объектов:
Кнопка
Кнопка
Кнопка
Слой имеет атрибуты: · Имя слоя · Цвет слоя · Видимость - · Редактируемость - · Печатаемость -
Атрибуты можно устанавливать и сбрасывать:
Объект так же имеет атрибуты: · Тип объекта · Имя объекта · Поясняющую информацию об атрибутах (при включенной кнопке Show Object Properties (Показывать свойства объекта))
2. Левой кнопкой мыши щелкните один раз на имени объекта «Curve»:
3. Еще раз щелкните левой кнопкой мыши по имени объекта «Curve» - появится поле ввода имени:
4. В поле ввода наберите имя «Лодка»:
Задание 5: Нарисуйте мачту кораблика.
Для этого: 1. На пустом месте нарисуйте мачту с помощью инструмента Polyline (Ломаная) 2. Назовите объект «Мачта»;
3. Разместите мачту как показано на рисунке:
Задание 6: Создайте первый элемент паруса.
Для этого: Воспользуйтесь инструментом Rectangle (Прямоугольник) 1. Выберите на панели инструментов инструмент Rectangle (Прямоугольник) 2. Поместите курсор на свободное место страницы. Здесь разместится левый верхний угол прямоугольника. 3. Нажмите левую кнопку мыши и перемещайте курсор по диагонали вправо и вниз до тех пор, пока прямоугольник не станет примерно таким размером как на рисунке. В конце отпустите кнопку мыши, и прямоугольник будет нарисован:
Необходимо преобразовать прямоугольник в кривые командой Convert to Curves (Преобразовать в кривые). Это можно сделать двумя способами: · Выполнить последовательность команд: пункт главного меню Arrange (Упорядочить) -> пункт меню Convert to Curves (Преобразовать в кривые). · Правой кнопкой мыши щелкнуть на объекте и в появившемся меню выбрать пункт Convert to Curves (Преобразовать в кривые).
4. Выберите инструмент Pick (Выбор) Запомните закон CorelDraw: сначала выделить объект и только после этого выполнять над ним преобразования! 5. Щелкните инструментом Pick (Выбор) на контуре прямоугольника, когда курсор примет вид перекрещивающихся стрелок:
6. Преобразуйте выделенный прямоугольник в кривые одним из рассмотренных способов. Прямоугольник примет вид:
7. С помощью инструментаShape(Форма)
Задание 7: Создайте второй элемент паруса.
Для этого: 1. Создайте копию объекта «Парус1»: 2. Выделите объект «Парус1»инструментом Pick (Выбор) 3. Скопируйте и вставьте объект, пользуясь кнопками Copy (Копировать) 4. Переместите вставленный объект, как показано на рисунке:
5. Подведите курсор инструмента Pick (Выбор) 6. Нажмите левую кнопку мыши и переместите курсор вправо вниз, тем самым вы уменьшите его размер:
7. Уменьшите вставленный объект до размеров, показанных на рисунке и назовите его «Парус2»:
Задание 8: Создайте третий элемент паруса.
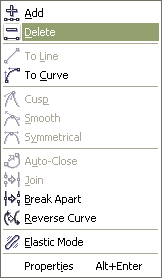
Для этого: 1. Создайте копию объекта «Парус2». Форма третьего элемента паруса отличается от формы остальных элементов. Видно, что правый верхний узел является лишним. Для того чтобы удалить лишний узел, нужно: · Выбрать инструмент Shape (Форма) Далее можно действовать несколькими способами: · Дважды щелкнуть левой кнопкой мыши на узле, который нужно удалить. · На панели свойств инструмента Shape(Форма) · Щелкнуть правой кнопкой мыши и в меню выбрать пункт Delete (Удалить):
2. С помощью инструментаShape(Форма)
3. Удалите лишний узел одним из рассмотренных способов. Результат удаления:
4. Измените форму объекта с помощью инструментаShape(Форма)
5. Разместите все элементы паруса на мачте как показано на рисунке:
Задание 9: Создайте флаг на мачте.
Для этого: 1. С помощью инструмента Rectangle (Прямоугольник)
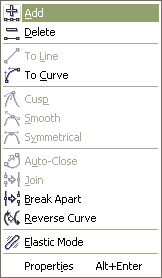
Флаг имеет раздвоенный кончик, поэтому прямоугольнику на левой боковой стороне необходимо добавить еще один узел. Для того чтобы добавить узел, нужно: · Выбрать инструмент Shape (Форма) · Левой кнопкой мыши щелкнуть на этой линии. Появится жирная черная точка, которая отмечает положение будущего узла. Далее можно действовать несколькими способами: · Дважды щелкнуть левой кнопкой мыши в том месте, где будет находиться будущий узел; · На панели свойств инструмента Shape (Форма) · Щелкнуть правой кнопкой мыши и в меню выбрать пункт Add (Добавить)
2. Добавьте узел одним из рассмотренных способов:
3. Переместите новый узел как показано на рисунке:
4. Измените форму флага с помощью инструментаShape (Форма)
5. Переместите флаг к мачте:
Задание 10: Создайте окна для кораблика.
Для этого: Воспользуйтесь инструментомEllipse(Эллипс) 1. Выберите инструментEllipse(Эллипс) 2. Поместите курсор на свободное место страницы. Здесь будет располагаться левый верхний угол габаритной рамки эллипса. 3. Нажмите левую кнопку мыши и перемещайте курсор по диагонали вправо и вниз, удерживая при этом клавишу «Ctrl». Таким образом, вы нарисуете окружность:
4. Назовите объект «Окно1». 5. Создайте еще 2 окружности и уменьшите каждую окружность до своего размера. Назовите их соответственно «Окно2»и«Окно3». В итоге получатся три окружности разного диаметра:
6. Разместите нарисованные окружности как показано на рисунке:
7. Выберите инструментPick (Выбор) 8. На панели свойств инструмента Pick (Выбор) Тем самым вы объедините три объекта в один объект. После группировки все операции трансформирования и назначения атрибутов обводки и заливки действуют на все объекты, составляющие группу. В Диспетчере объектов (Object Manager) три объекта объединятся в группу:
9. Назовите эту группу объектов «Окна»:
Задание 11: Создайте небо и море.
Для этого: 1. С помощью инструментаRectangle (Прямоугольник) 2. С помощью инструментаRectangle (Прямоугольник)
3. Проследите, чтобы в Диспетчере объектов (Object Manager) была такая последовательность объектов:
12 |




 , который позволяет рисовать контуры, состоящие из множества сегментов.
, который позволяет рисовать контуры, состоящие из множества сегментов.






 на панели инструментов.
на панели инструментов.










 - Show Object Properties (Показывать свойства объекта) – показывает поясняющую информацию об атрибутах объекта:
- Show Object Properties (Показывать свойства объекта) – показывает поясняющую информацию об атрибутах объекта:
 - Edit Across Layers (Редактировать послойно) - разрешает редактирование только активного слоя, а при необходимости переключиться на другой слой надо будет сначала выбрать его пиктограмму:
- Edit Across Layers (Редактировать послойно) - разрешает редактирование только активного слоя, а при необходимости переключиться на другой слой надо будет сначала выбрать его пиктограмму:

 - Layer Manager View (Вид диспетчера слоев) – показывает только текущие слои документа:
- Layer Manager View (Вид диспетчера слоев) – показывает только текущие слои документа:
 - позволяет управлять атрибутом видимости слоя.
- позволяет управлять атрибутом видимости слоя. - позволяет управлять атрибутом редактируемости: дает возможность делать слой доступным или недоступным для редактирования.
- позволяет управлять атрибутом редактируемости: дает возможность делать слой доступным или недоступным для редактирования. - позволяет управлять атрибутом печатаемости: при выводе документа на принтер объекты, находящиеся на этом слое, будут напечатаны или не напечатаны.
- позволяет управлять атрибутом печатаемости: при выводе документа на принтер объекты, находящиеся на этом слое, будут напечатаны или не напечатаны.







 , который позволяет рисовать прямоугольники и квадраты.
, который позволяет рисовать прямоугольники и квадраты.

 , который позволяет выделять, масштабировать, наклонять и вращать объекты.
, который позволяет выделять, масштабировать, наклонять и вращать объекты.



 и Paste (Вставить)
и Paste (Вставить)  на стандартной панели управления;
на стандартной панели управления;


 .
.





 ;
;




 , который позволяет рисовать эллипсы и окружности.
, который позволяет рисовать эллипсы и окружности.


 .
.