ПОЗНАВАТЕЛЬНОЕ Сила воли ведет к действию, а позитивные действия формируют позитивное отношение Как определить диапазон голоса - ваш вокал Игровые автоматы с быстрым выводом Как самому избавиться от обидчивости Противоречивые взгляды на качества, присущие мужчинам Вкуснейший "Салат из свеклы с чесноком" Натюрморт и его изобразительные возможности Применение, как принимать мумие? Мумие для волос, лица, при переломах, при кровотечении и т.д. Как научиться брать на себя ответственность Зачем нужны границы в отношениях с детьми? Световозвращающие элементы на детской одежде Как победить свой возраст? Восемь уникальных способов, которые помогут достичь долголетия Классификация ожирения по ИМТ (ВОЗ) Глава 3. Завет мужчины с женщиной Оси и плоскости тела человека - Тело человека состоит из определенных топографических частей и участков, в которых расположены органы, мышцы, сосуды, нервы и т.д.
| Приложение – выделение объекта для удаления фона.
Для урока нам понадобится изображения
Примечания
Откроем изображение города:
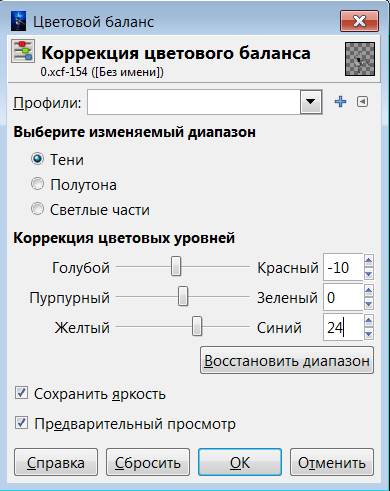
Нужно немного подредактировать слой [Город] Зайдем в Цвет — Цветовой баланс. Ставим такие значения:
Получаем:
Далее зайдем в Цвет — Яркость/Контрастность и ставим такие параметры:
Получаем:
Заходим в Изображение — Размер холста. Увеличим высоту холста:
Откроем слой [Небо]. С помощью инструмета «Масштаб» изменим размер. Примерно так:
Добавим к слою [Небо] маску белого цвета. И кистью с мягкими краями и непрозрачностью 30–40%. На границе неба и города проведем прямую линию. Получим примерно такое:
Жмем правой кнопкой мыши на слое [Небо] и выбираем «Применить маску слоя». Далее нужно как и город изменить небо. Зайдем в Цвет — Цветовой баланс. Ставим:
Получаем:
Заходим в Цвет — Яркость — Контрастность и уменьшаем яркость до -20.
Откройте слой [Девушка] Затем удалите фон. О там, как это сделать смотри приложение Изменим размер. Получим:
Заходим в Цвет — Тон — Насыщенность. Ставим такие параметры:
Снова заходим в Цвет — Цветовой баланс. Ставим:
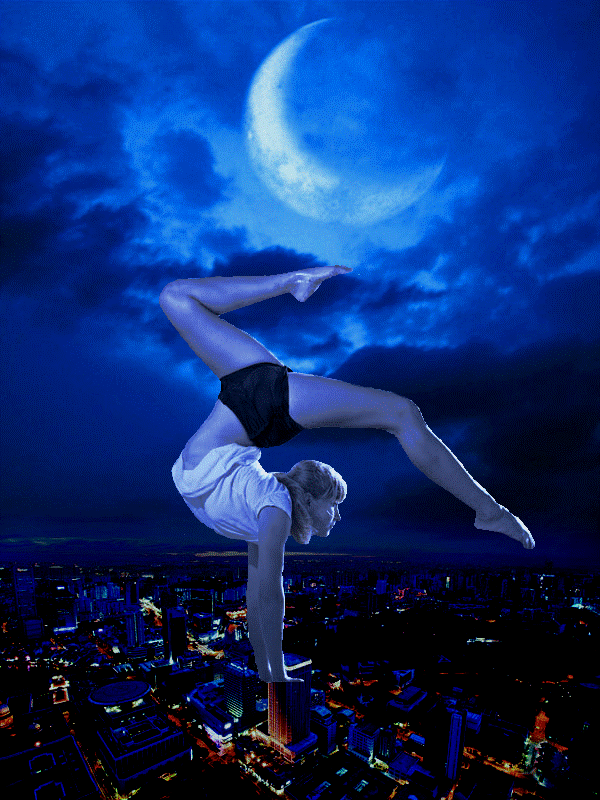
Получаем:
Создайте новый слой. Назовем его [свет луны]. Возьмем инструмент «Градиент», поставим цвет переднего плана белый. Поставим форму радиальный. Зальем примерно так:
Поставим режим на «Перекрытие» (находится на панели слоёв, выпадающий список с параметром «Нормальный»):
Создадим новый слой и назовем его [Свет луны позади]. Переместим его под слой [Девушка]. Кистью с мягкими краями нарисуем свет позади девушки. Установим режим слоя «Рассеянный свет».
Откроем слой с веревкой. Повернем и изменим размер. Удалим фон. Получим:
Создадим новый слой над веревкой. Назовем его [Цвет] Синим цветом проведем поверх веревки. Поставим режим «Умножение». Непрозрачность поставим 60%.
Создайте новый слой поверх остальных. Выберите мягкую кисть с 30% непрозрачностью и темным цветом нарисуйте тень на верёвке под руками девушки. Установите режим слоя на «Перекрытие».
Жёсткой кистью на новом слое обрисуйте холст цветом #daffff, как показано ниже.
Зайдем в Фильтры — Размывание — Гауссово размывание с параметром 250 пикселей.
Установим режим слоя Рассеянный свет.
Ну, вот и все! Приложение – выделение объекта для удаления фона. Откройте любую картину, из фона которой вы хотите извлечь человека
Продублируем слой. Инвертируем цвета «Цвет - Инвертировать».
Теперь мы должны зайти в меню «Цвет – Кривые» и выставить примерно такие значения на канале яркости:
Теперь у нас получилось, что волосы стали светлыми, а фон – почти черным. Теперь нам надо закрасить белым цветом всю остальную область девушки, а черным – все вокруг девушки. Для этого лучше создать новый слой. В результате закрашивания должно получиться примерно следующее:
Следующим шагом надо свести два верхних слоя. Потом нужно их обесцветить («Цвет - Обесцветить») любым способом.
Для того чтобы создать маску слоя, нужно зайти во вкладку каналов и сделать копию любого канала. Убедитесь, что все каналы кроме копии включены, напротив каждого из них должна быть пиктограмма глаза.
Теперь нужно перейти во вкладку слоев и с помощью пиктограммы глаза выключить видимость черно-белого слоя. Сделайте активным слой с фоновым изображением, нажмите на нем правой кнопкой мыши и выберите «Добавить маску слоя». В открывшемся диалоговом окне установите параметры как на рисунке ниже.
В результате, фон фотографии должен стать прозрачным. Если фон прозрачный не до нужной степени, то его можно сделать прозрачней, покрасив маску слоя кистью с черным цветом переднего плана.
|