ПОЗНАВАТЕЛЬНОЕ
| Слияние и объединение слоёв
Понятие слоёв, фоновый слой.
Всякое изображение в Photoshop имеет хотя бы один слой. Однослойные изображения получаются в результате сканирования и открытия файлов в подавляющем большинстве графических форматов. Единственный слой, который имеет большинство изображений, называется фоновым (Background) и отличается от прочих слоев. Основное отличие состоит в том, что фоновый слой не может иметь прозрачных областей. Если мы уподобили слои прозрачным пленкам, то фоновый слой скорее аналогичен листу бумаги. Фоновый слой всегда располагается под остальными слоями и служит фоном для размещенных на них объектов. Рассмотрим палитру Слои (Layers), которая отвечает за работу со слоями (рассполагается справа внизу окна Photoshop). Если у Вас её нет на экране, то добудьте её при помощи команды Окно – Слои (Window-Layers). Палитра Слои (Layers)содержит список слоёв, настройки прозрачности, набор команд запрещающих ряд действий и набор команд, которые управляют слоями.
Создание слоёв Есть несколько способов создать новый слой. Создание "пустого" слоя производится двумя способами: через меню Слои – Новый – Слой… (Layers|New|Layer...) (комбинанация Shift+Ctrl+N) или нажатием на пиктограмму [
Обратите внимание на следующее правило: Теперь убедимся, что наше рисование отнеслось к нашему слою. Слева от строки слоя в палитре Слои (Layers)кроме пиктограммы "активности" находится кнопка-пиктограмма [ Очень часто возникает необходимость создания нового слоя, который является точной копией старого, уже существующего. Этого результата можно достичь также несколькими способами. Первый способ это команда Дубликат слоя… (Duplicate Layer...)менюСлои (Layers). Это троеточие означает, что за командой последует диалоговое окно, в котором вы можете задать настройки копии слоя.
Поле Как (As) позволяет задать имя создаваемого дубликата. В разделе Назначение (Destonation) можно указать куда копируется слой (в какой документ). Если у вас открыто несколько документов, в выпадающем меню Документ (Document) вы найдёте полный список открытых документов и вдобавок пункт Новый (New),. Который позволяет создать на базе копируемого слоя новый документ. Ниже активируется поле Имя (Name), в котором вы должны ввести имя создаваемого документа. Другой способ дублирования слоя заключается в том, что мы выбираем команду Дубликат слоя… (Duplicate Layer...) из контекстного меню копирования слоя. Ситуация точно такая же, как и в предыдущем случае. Абсолютно идентичная команда находится в меню палитры Слои (Layers). Всё для вашего удобства. Однако есть более быстрый способ создания дубликата. Просто захватите курсором мыши копируемый слой (зажмите левой кнопкой мыши) и потяните строку слоя на значок создания нового слоя [
Для того, что бы фоновый слой стал обычным достаточно просто дважды щёлкнуть по его строке в палитре Слои (Layers). В ответ на ваши действия появится диалоговое окно создания нового слоя (мы его уже рассмотрели выше). Теперь перейдём к более сложному и часто используемому варианту - создание слоёв из выделенных областей. Теперь самый классический вариант - работа с буфером обмена. Скопируем в буфер обмена выделенную область (либо меню Редактирование – Скопировать (Edit|Copy) либо сочетания клавиш Ctrl+C). Теперь, если вставить из буфера обмена скопированный ранее фрагмент (либо меню Редактирование – Вклеить (Edit|Paste) либо сочетания клавиш Ctrl+V), автоматически создастся новый слой, на котором будет находится выделенная ранее область. Подобное действие произведёт и вырезание (либо Редактирование – Вырезать (Edit|Cut) либо сочетания клавиш Ctrl+X)) выделенной области в буфер обмена. Единственное отличие заключается в том, что на месте вырезанной области останется фрагмент фонового слоя закрашенный в фоновый цвет. Если слой, из которого был вырезан фрагмент изображения не является фоновым, то на месте вырезанной области будет прозрачная "дырка" в слое. Вставлять области изображения, находящиеся в буфере обмена, можно в любой документ. И в этом случае в качестве результата операции вставки будет новый слой. Эти операции можно также проделать и при помощи команд меню Слои (Layers). Эти команды находятся в меню Слои – Новый (Layer|New), соответственно Layer via Copy, что означает "создать слой путём копирования" и Layer via Cut - "создать слой путём вырезки (cut)". Существует возможность создать уже заполненный слой. Если вам необходим именно этот вариант, то есть три возможности: слой со сплошной заливкой (solid), слой с градиентной заливкой (gradient) и слой залитый текстурной заливкой (pattern). Для создания такого слоя можно воспользоваться командой из группы Слой заливки (New Fill Layer) меню Слои – Новый. Если вы выбираете пункт Сплошной… (Solid...) то в первом диалоговом окне вам предложат настроить создаваемый слой, а во втором настроить цвет заливки. Если выбираете Градиентнаый… (Gradient...) то сразу после диалогового окна создания слоя вам предложат настроить градиент, которым будет залит создаваемый слой. Настройки градиента в этом случае абсолютно совпадают с настройками обычного градиента. Для удаления слоя - просто выделяем строку слоя в палитре Layers и нажимаем на пиктограмму [ Трансформация слоя Слой подлежит любой трансформации, точно также, как и выделенная область. Вы можете повертеть слой, изменить его размеры, исказить и пр. Для перемещения слоя служит инструмент под названием Сдвиг (Move Tool), который расположен вверху справа на палитре инструментов. Этот инструмент можно вызвать также клавишей V. Если при перемешении слоя удерживать нажатой кнопочку Shift, то слой будет перемещаться строго в выбранном вами направлении - по горизонтали или по вертикали. Если при перемещении вы удерживаете нажатой клавишу Alt, то Вы получите копию слоя. Трансформация слоёв происходит в так называемом режиме Свободная трансформация (Free Transform). В этот режим можно войти двумя способами - либо воспользоваться соответствующей командой - Свободная трансформация (Free Transform) меню Редактирование (Edit) -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом в случае выделенных областей. Также предусмотрена точная трансформация слоя. Для этого в меню Редактирование (Edit)есть набор команд Трансформация (Transform). Первые пять команд – Масштаб (Scale), Поворот (Rotate), Skew, Distort, Perspective приводят к панели свойств, на которой вы и сможете выполнить все эти операции.
Управление смещением слоя - это аналог простого передвижения слоя инструментом Сдвиг (Move). Обратите внимание на первую пиктограмму этой группы настроек. Смещение происходит всегда относительно какой-либо точки. По умолчанию эта точка расположена в геометрическом центре слоя. На указанной нами иконке вы как раз и сможете изменить положение точки относительно которой и будет происходить смещение. Для этого просто достаточно щёлкнуть на маленьком прямоугольничке, который символизирует положение точки смещения. После того, как вы выбрали точку смещения, вы в полях X и Y указываете абсолютные координаты, на которые нужно передвинуть слой, либо, нажав кнопку [ Следующий набор полей предназначен для изменения размера слоя. В процентах задаётся приращение размера по горизонтали и по вертикали. Если вы хотите, что бы размеры менялись пропорционально, то просто нажмите на кнопочку [ Затем находится поле, в котором вы можете задать угол поворота вашего слоя. По умолчанию поворот происходит по часовой стрелке. Если угол поворота задать в виде отрицательного значения, то поворот произойдёт против часовой стрелки. Завершает панель свойств две кнопочки. Соответственно это выход из режима трансформации, и утверждение внесённых трансформаций. На клавиатуре соответственно Enter - это подтвердить изменения, Esc отменить изменения. В группе команд Трансформация (Transform)также есть наиболее часто используемые команды, такие как повороты еа стандартные углы и всякое такое подобное. Рассмотрим:
Блокировки слоёв Блокировки слоёв предназначены для предохранения слоя от несанкционированных операций пользователя. Кнопки блокировки находятся в верхней части палитры Слои (Layers), группа икононок, которую мы обозвали как "запрещение действий."
Защитить можно прозрачность - это пиктограмма [ Далее идёт защита слоя от рисования [ Далее - запрет на перемещения слоя [ Последняя пиктограмма [
Связывание Физическая связь (link), делает общими целый набор свойств. Например при движении одного слоя, будут точно также двигаться все связанные с ним слои. При повороте, изменении размера, искажении одного слоя, точно также будут изменятся и связанные слои. Для связывания слоёв нужно щёлкнуть по пиктограмме, которая находится в строке слоя рядом с пиктограммой отображения слоя. После этого появится пиктограмма с цепочкой, которая означает, что данный слой связан с активным. Связать можно несколько слоёв.
Связанные слои управляются вместе и в блокировках прозрачности и прочих блокировках. Для этого существует команда Заблокировать все связаннык слои (Lock All Linked Layers) меню Слои (Layers). После этого у вас появится диалоговое окно, которое позволяет выбрать вид блокировки слоёв.
Слияние и объединение слоёв Когда слоёв становится очень много, то на помощь приходит объединение слоёв в один слой. Эту команду неоходимо использовать в тех случаях, когда работа над объединяемыми слоями уже завершена и пора подводить хоть промежуточный итог. Для такого слияния, или как говорят более корректно, сведения слоёв применяется несколько команд из меню Слои (Layers). Команда Слияние с последующим (Merge Down) - объеденяет активный слой с расположенным ниже слоем. Команда Слияние со связанными (Merge Linked) - объеденяет все слои связанные с активным слоем. Команда Flatten Image - объеденяет все слои и образует итоговый фоновый слой. Команда Слияние видимых (Merge Visible) - объеденяет все слои, у которых не отключенно отображение (иконка с глазиком).
Цветовые каналы
Канал – двухмерный массив информации, обычно 8-разрядной. Рассмотрим два основных типа каналов - цветовой информации и альфа-канал - с точки зрения их практического применения. Простейший способ увидеть цветовые каналы в действии - воспользоваться панелью каналов Photoshop. Откройте обычное 24-разрядное фотографическое изображение в RGB. На палитре каналов вы увидите 4 слоя, каждый со своей иконкой: RGB, Red (красный), Green (зеленый) и Blue (голубой). Если кликнуть на RGB, вы увидите то изображение, которое обычно и видите - композитное и полноцветное. Для каждого из остальных каналов отображается его полутоновая версия. Сочетания клавиш Ctrl+1, 2, 3 позволяют просмотреть каждый из цветовых каналов в отдельности, а Ctrl+~ - обычное композитное изображение.
Работа с текстом. Очень часто рисунки дополняются текстовым сопровождением, которое придаёт осмысленность картинке. Текст тоже может быть предметом дизайна или частью дизайнерской композиции поэтому от версии к версии Photoshop дополняет свой арсенал работы с текстом. При работе с текстом следует помнить одно главное правило - в основе свой шрифты являются одним из видов векторной графики. Этот факт имеет принципиальное значение при работе с текстом в среде Photoshop, поскольку там текст создаётся на отдельных векторных слоях, на котрых не применима растровая графика ни в кам её проявлении.
Для создания текста существуют специальные инструменты. Первый инструмент Горизонтальный текст (Horizontal Type Tool) создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом. Второй инструмент Вертикальный текст (Vertical Type Tool)создаёт текстовый слой, на котром текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя принципиально. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое распологает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слево направо. Выделение в виде текста необходимо тогда, когда вы хотите иметь сразу готовый растровый слой содержащий текст без мучения с преобразованием векторного текстового слоя в растровый. Но если вы поступаете таким путём, то вы лишаете себя гибкости настроек текста, например возможности изменить шрифт, его начертание интервалы и прочие настройки, которые возможны при работе с векторными шрифтами. Рассмотрим теперь подробнее работу с текстовым слоем. Тексторый слой легко отличить от других слоёв по его иконке в строке слоя палитры Слои (Layers). Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву T. Когда вы вибираете инструмент работы с текстом, то на панели свойств появляются настройки текста.
Управление текстом совершенно традиционно. Вы можете выбрать шрифт, его размер, его начертание - обычное, полужирное, наклонное - также вы можете определить отображение шрифта - сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание - по левому краю, по центру, по правому краю. Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых,по траектории которых и будет распологаться текст. Диалоговое меню работы с траекториями текста выглядит следующим образом:
В разделе Стиль (Style) вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума (вернее сказать безумия). При помощи ползунка Bend вы изменяете силу изгиба траектории. При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. Horizontal Distortion управляет искажением текста по горизонтали. Положительные значения увеличивают правую часть текста, отрицательные - левую.
Vertical Distortion занимается искажаниями по вертикали. Положительные и отрицательные значения дейстуют следующим образом:
Что касается дополнительных настроек текста, это уже скорее из области вёрстки. При нажитии на эту кнопочну у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Символ (Character) управляет символами.
Как вы видите, существуют такие пары букв, расстояние между которыми визуально кажется большим, чем расстояние между остальными буквами. Для устранения этого оптического обмана применяется операция кернинга, т.е. уменьшения расстояния между буквами такой пары. Обычно такая операция проделывается автоматически, но в любом, более менее серьёзном текстовом редакторе есть возможноть установить такое расстояние вручную. Соответственно есть такая возможность и у Photoshop. Также есть возможность изменить высоту символов и ширину символов. Для этого служат поля с буковкамиT и соответствующими стрелками. Поле [ Ниже сосредоточены кнопки управления текстом. Кнопка [ Ниже вам даётся возможность выбрать словарь для орфографической проверки (русский даже не пытайтесь искать) и тип сглаживания шрифтов.
Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка [ В поле [ В самом низу палитры находится флажок Перенос (Hypernate) - включение автоматического переноса слов. На последок стоит добавить, что любой текстовый слой можно превратить в растровый, и далее работать с ним как с растровым. Это делается командой Растризация слоя (Rasterize Layer) из контекстного меню текстового слоя или из меню Слои (Layers).
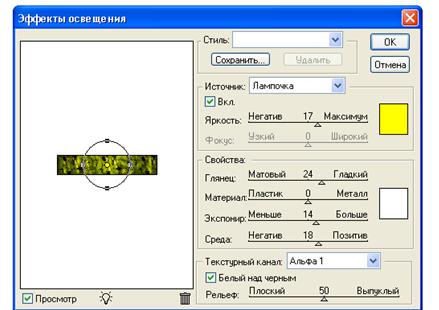
Эффект Bevel and Emboss Этот эффект наверное один из самых мощных в арсенале Photoshop. Этот стиль позволяет создавать всякие выпуклости и вогнутости. Уравления эффектами слоя вызывается при помощи диалогового окна стилей при помощи двойного щелчка на строке слоя в палитре Слои (Layers). В ответ появится диалоговое окно стилей. В управлении этим эффектом есть две основные составные части и две дополнительные. В разделе Structure мы создаём структуру нашего псевдообъёма. В выпадающем меню Style мы выбираем вид объёмного эффекта. На этом мы остановимся через пару абзацев. На текущий момент (по умолчанию) задаётся эффект Inner Bevel. Этот эффект создаёт кромку вокруг изображения на слое, используя для этого "внутреннею часть" изображения. Т.е. само изображение на слое в размерах не меняется, кромка появляется за счёт краевой части изображения. Давайте опробуем на примере этот эффект. Создате новое изображение с прозрачным слоем. На слое создайте круглое выделение, залейте его цветом. Теперь выделение можно снять. Применим эффект Inner Bevel (Для этого просто установим флажок напротив стиля Bevel and Emboss). По краю изображения появилась кромка. Размер кромки регулируется параметром Size. Параметр Depth - управляет визуальной глубиной эффекта, чем он больше, тем глубже (выпуклее) кажется изображение и резче граница кромки. Direction - это управление освещением - Up - подсветка направлена сверху, Down - подсветка направлена снизу.
Раздел Shading предназначен для настройки света и тени. На подобии эффекта тени мы можем указать направление освещения, а кроме этого расстояние от источника света до изображения. Для этого Photoshop имеет удобную интерактивную настроечку в виде окружности в центре которой находится объект, в внутри окружности, в виде точки, указывается источник освещения. Кромке можно придать эффект металлического блеска при помощи выпадающего меню Gloss Countor. Эффект объёма достигается путём "засвечивания" как бы освещённых поверхностей изображения и "затемнения" теневых фрагментов кромки. Засвеченные участки (участки содержащие светлые тона) называют Hightlights а затенённые участки называют Shadows. Соответственно при формировании кромки для Hightlights используются свои настройки, а для кромки Shadows свои. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков. Вернёмся к выпадающему меню Style и рассмотрим вариант под названием Outer Bevel. Этот эффект управляется точно также как и Inner Bevel. Разница заключается в том, что Inner Bevel даёт визуальный эффект выпуклости изображения на слое, а эффект Outer Bevel иммитирует вогнутость изображения на слое. Эффект Outer Bevel создаётся в расчёте на то, что под нашим слоем находится другой слой, на фоне которого будет заметно действие эффекта. Следующий стиль в выпадающем меню Style - Emboss (Барельеф). По сути это и есть подражание барельефу. Стиль Pillow Emboss создаёт эффект прорези вокруг изображения.
В качестве дополнительных средств этих эффектов слоя используются настройки Countor (разные виды создания кромки) и Texture. Изображение можно залить выбранной Вами текстурой из набора стандартных текстур или своими собственными текстурами. Для выбора текстуры к вашим услугам выпадающее меню с иконками текстур и несколько "рычагов" управления текстурами. Параметр Scale управляет размером минимального "кирпичека" текстуры. Параметр Depth это глубина (или объём) текстуры. Дело в том, что текстура имеет также эффект объёма. Задание 1.
Вам предстоит создать следующую надпись, используя возможности Photoshop.
Методические рекомендации:
Задание 2 Вам предстоит создать такую надпись:
Методические рекомендации:
Естественно, это лишь рекомендуемые параметры.
Задание 3 Создайте тесненый текст.
1. Откройте из папки Лр_29 файл plans.jpg и скопируйте в свою папку. 2. Затем создайте при помощи инструмента Горизонтальный текст Horizontal Type Tool)текстовый слой с тремя буквами, например NBC news, и разместите по центру рисунка. 3. Скопируйте слой Задний фон (background). 4. Удалите исходный слой Задний фон (background). 5. Переместите текстовый слой ниже слоя Задний фон копия (background copy). 6. Сделайте активным слой, содержащий рисунок. 7. Создайте монтажную группу – для этого воспользуемся командой Ctrl+GСгруппировать с предыдущим слоем (Group With Previous Layer) из меню Слои (Layers). 8. Примените к текстовому слою эффект Тиснение (Bevel and Emboss). 9. Создайте копию слоя с рисунком и разместите её как самый нижний слой. Сохраните полученный результат в своей папке под именем Лр2903.jpg .
|



 Основная работа при монтаже и коррекции изображении состоит в создании выделенных областей. Начиная с версии 3.0, Photoshop предлагает гибкий и удобный способ хранения объектов – слои. Если обратиться к аналогиям, то слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован один объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, вы увидите результат наложения изображенных на пленках объектов.
Основная работа при монтаже и коррекции изображении состоит в создании выделенных областей. Начиная с версии 3.0, Photoshop предлагает гибкий и удобный способ хранения объектов – слои. Если обратиться к аналогиям, то слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован один объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, вы увидите результат наложения изображенных на пленках объектов.
 ] группы управления слоями палитры Слои (Layers). Если вы создаёте новый слой первым способом, то перед вашим взором возникнет следующее диалоговое окно:
] группы управления слоями палитры Слои (Layers). Если вы создаёте новый слой первым способом, то перед вашим взором возникнет следующее диалоговое окно:
 Каждый слой можно назвать именем собственным. Это помогает отыскать его в куче слоёв. Если у вас есть несколько слоёв, которые имеют какую либо связь, то вы можете задать подкраску строки слоя в палитре Слои (Layers)определённым цветом.. Этот ключевой цвет вы можете выбрать в поле Цвет (Color). Что такое алгоритм наложения и непрозрачность вы уже знаете на примере кистей.
Каждый слой можно назвать именем собственным. Это помогает отыскать его в куче слоёв. Если у вас есть несколько слоёв, которые имеют какую либо связь, то вы можете задать подкраску строки слоя в палитре Слои (Layers)определённым цветом.. Этот ключевой цвет вы можете выбрать в поле Цвет (Color). Что такое алгоритм наложения и непрозрачность вы уже знаете на примере кистей. ] слева от его строки в палитре Слои (Layers). Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Слои (Layers).
] слева от его строки в палитре Слои (Layers). Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Слои (Layers). ], которая позволяет включить отображение слоя или выключить его. Тут есть небольшая особенность - если отображение (видимость) слоя отключено(а), то на слое сделать ничего нельзя, пока вы его не активизируете его одним щелчком по пиктограмме, где раньше был "глазик" (он исчезает когда вы выключаете отбражение слоя).
], которая позволяет включить отображение слоя или выключить его. Тут есть небольшая особенность - если отображение (видимость) слоя отключено(а), то на слое сделать ничего нельзя, пока вы его не активизируете его одним щелчком по пиктограмме, где раньше был "глазик" (он исчезает когда вы выключаете отбражение слоя).
 ] палитры Слои (Layers).
] палитры Слои (Layers).
 ] в группе управления слоями палитры Слои (Layers). Другие способы - команда Удалить слой (Delete Layer) или из контекстного меню слоя или из меню Слои – Удалить – Слой (Layer|Delete|Layer).
] в группе управления слоями палитры Слои (Layers). Другие способы - команда Удалить слой (Delete Layer) или из контекстного меню слоя или из меню Слои – Удалить – Слой (Layer|Delete|Layer).
 ], и перейдя в режим относительных координат смещения, указать на сколько пикселей нужно сместить по горизонтали и по вертикали ваш слой.
], и перейдя в режим относительных координат смещения, указать на сколько пикселей нужно сместить по горизонтали и по вертикали ваш слой. ], которая расположена между полями приращения по вертикали и по горизонтали.
], которая расположена между полями приращения по вертикали и по горизонтали. ]. Защитить прозрачность Preserve Transparancy, означает не разрешить заполнение прозрачных фрагментов слоя. Это довольно часто используемый приём.
]. Защитить прозрачность Preserve Transparancy, означает не разрешить заполнение прозрачных фрагментов слоя. Это довольно часто используемый приём. ]. Это заперет на изменение каких либо пикселей на слое.
]. Это заперет на изменение каких либо пикселей на слое. ]. Этим запретом мы не разрешаем применение инмтрумента Move и любое другое движение слоя в том числе и операцию Free Transform.
]. Этим запретом мы не разрешаем применение инмтрумента Move и любое другое движение слоя в том числе и операцию Free Transform. ] применяет все запреты одновременно.
] применяет все запреты одновременно.






 В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками [
В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками [  ], расстояние между символами [
], расстояние между символами [  ] и кернинг пар [
] и кернинг пар [  ]. Сразу возникает вопрос - что это? Вы наверное знаете что такое обман зрения. В данном случае кернинг пар это борьба против этого обмана.
]. Сразу возникает вопрос - что это? Вы наверное знаете что такое обман зрения. В данном случае кернинг пар это борьба против этого обмана. ] предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста.
] предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста. ] делает начертание выделенного текста жирным, кнопка [
] делает начертание выделенного текста жирным, кнопка [  ] наклонным. Кнопка [
] наклонным. Кнопка [  ] предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта [
] предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта [  ] кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов. При помощи кнопки [
] кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов. При помощи кнопки [  ] вы переводите выделенный символ в верхний регистр, при помощи кнопки [
] вы переводите выделенный символ в верхний регистр, при помощи кнопки [  ] в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
] в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть. Вторая палитра управления текстом носит название Абзац (Paragraph). Paragraph это особый вид текста - блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Текст (Type Tool) рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е.
Вторая палитра управления текстом носит название Абзац (Paragraph). Paragraph это особый вид текста - блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Текст (Type Tool) рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е. ] выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка [
] выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка [  ] также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка [
] также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка [  ] растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
] растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами. ] вы можете задать для абзаца отступ от левой границы блока, а в поле [
] вы можете задать для абзаца отступ от левой границы блока, а в поле [  ] позволяет задать отступ первой строки абзаца (красную строку). Поле [
] позволяет задать отступ первой строки абзаца (красную строку). Поле [  ] указывет на нижний отспуп абзаца, а поле [
] указывет на нижний отспуп абзаца, а поле [  ] на верхний.
] на верхний. При помощи выпадаещего меню Technique можно выбрать вид кромки - мягкий, смягчённый и резкий. После того, как мы выбрали тип кромки мы можем довести её внешний вид до необходимой кондиции при помощи параметра Soften.
При помощи выпадаещего меню Technique можно выбрать вид кромки - мягкий, смягчённый и резкий. После того, как мы выбрали тип кромки мы можем довести её внешний вид до необходимой кондиции при помощи параметра Soften. Стиль Stroke Emboss работает только в паре с стилем Stroke (это тоже самое,что и действие команды Stroke для выделений, но только динамически изменяемое).
Стиль Stroke Emboss работает только в паре с стилем Stroke (это тоже самое,что и действие команды Stroke для выделений, но только динамически изменяемое).