ПОЗНАВАТЕЛЬНОЕ
| Простое горизонтальное меню
Как правильно сверстать меню Меню — это неотъемлемая часть каждого сайта, ну или почти каждого. Меню (или навигация) позволяет быстро перемещаться по основным разделам сайта, что очень похоже на оглавление в книгах. Особенно сходство заметно на картах сайта (разновидность навигации): Меню может выглядеть по разному. Может быть горизонтальным
...вертикальным
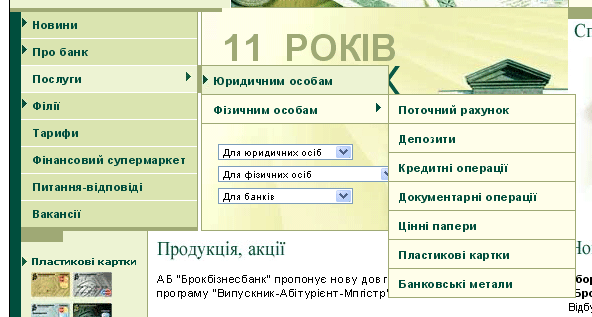
...многоуровневыми
...содержащими пиктограммки
...меню может быть очень разнообразным и сверстать его можно очень по разному: таблицами, блоками, просто сcылками, возможно ссылками с <br / >...можно придумать массу "извращенных" способов и большинство из них будут соответствовать принципам блочной (бестабличной) верстки. Но в профессиональных кругах почему-то считается, что навигация должна быть на основе неупорядоченных списков — теги <ul> и <li>. Почему в навигации следует использовать ul? Первое объяснение приходит, если просто логически подумать: меню — это перечень ссылок (разделов). А если не просто подумать, а заглянуть в словарь, например Ожегова: 1. Перечень — Перечисление кого- чего-нибудь по порядку 2. Перечень — Список с таким перечислением становится ясно, что мы на правильном пути (для тех кто забыл, семантический код — это в первую очередь логически (по смыслу) правильно построенный код). Если мучают сомнения, обратимся за помощью к авторитетам. W3C о списках: Списки могут содержать: · не упорядоченный перечень · упорядоченный перечень · навигацию · определения Был еще такой тег <menu>, специально предназначенный для построения меню. Но сейчас он запрещен и сами отцы веб стандартов настоятельно рекомендуют вместо <menu> использовать <ul>. По крайней мере пока не оживет HTML5, списки — самый подходящий элемент для навигации. Как использовать списки для построения навигации? Список в не обработанном виде может выглядеть пугающе не похожим на меню, который нарисовал дизайнер
Отчаиваться не стоит, стоит учиться. CSS способно творить чудеса. Пойдем по пути от простого к сложному. Простое горизонтальное меню HTML
Если у тебя пункты меню являются обычными ссылками (как на xiper.net), тогда достаточно просто избавиться от маркеров и выстроить пункты в один ряд.
Кстати о маркерах, не припомню ни одного меню, где бы они использовались. Вывод — придется часто прятать маркеры и я бы рекомендовал выносить их устранение в reset.css. Для тех кто не в курсе, list-style задает вид маркера, а так же позволяет его скрыть. По умолчанию элементы списка (<li>) являются… элементами спискаdisplay: list-item. А каждый такой элемент начинается с новой строки. Чтобы это исправить, меняем отображение элемента на строчный (display: inline). Заметка Можно конечно выстроить в одну строку элементы списка еще несколькими способами (например, с помощью float: left или display: inline-block), но другие способы усложняют жизнь когда дело касается вопросов кроссбраузерности. Самый простой и предсказуемый способ выстроить элементы в один ряд — display: inline. |